About
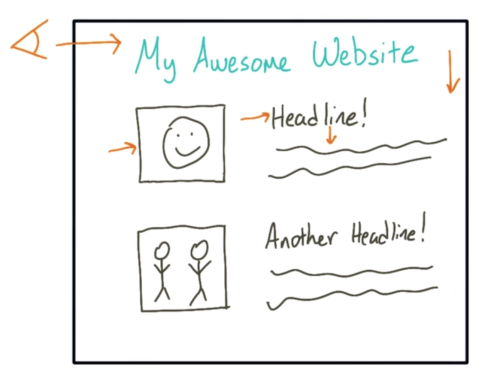
Where goes the eye in a page ?
Visitor's attention by order on a page:
- The top left corner and banner
- Text (at least is scanned)
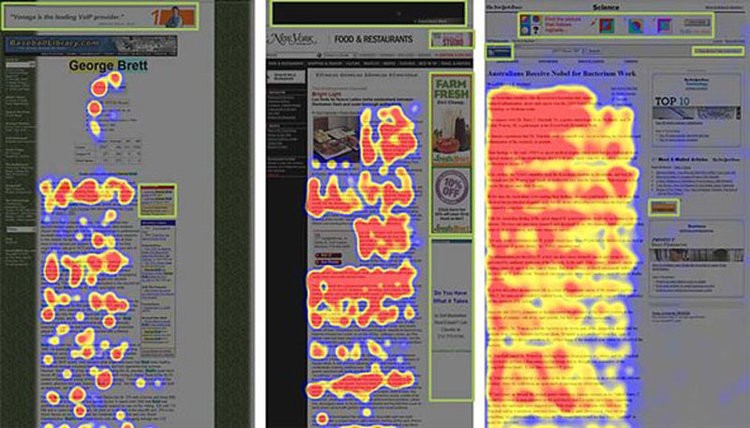
This experiment are used to place ad on a page
Catch
Eye Heatmap
Place a component slightly left of center in a display to get it the most attention.
See also:
- Google Golden Triangle
Golden triangle, same as F-Pattern - F-Layout (Golden triangle)
- New York Times homepage. Images and special text boxes won out.
Banner Blindness
Position
from http://www.usability.at/ - people are looking more at the words on the left than at the large man's face on the right.