About
OPTIONS is a request method used in CORS procedure (ie the the “pre-flight” request) asking the server for the CORS headers, but without data.
Articles Related
Example
- Trying to fetch data from https://jsfiddle.net will fail at the OPTIONS request step of a cors fetch
// The content type is important to see the options request
fetch('https://jsfiddle.net/echo/jsonp/?data=nico', {
mode: 'cors',
headers: {
'content-type': 'application/json'
}
})
Access to fetch at 'https://jsfiddle.net/echo/jsonp/?data=nico' from origin 'https://gerardnico.com'
has been blocked by CORS policy:
Response to preflight request doesn't pass access control check:
No 'Access-Control-Allow-Origin' header is present on the requested resource.
If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
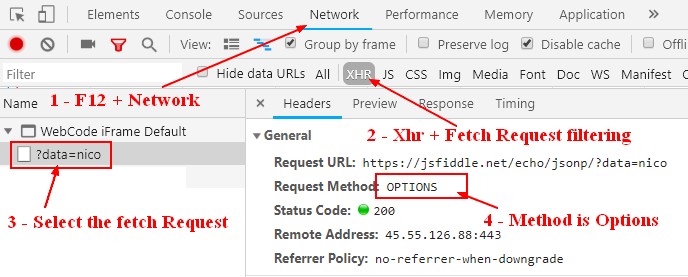
- And in the network tab, you should see the OPTIONS request.