About
Electron is a framework to create Web Desktop app that is developped around the chrome browser.
Project Structure
A Electron app have at minimum the following folder structure:
your-app/
├── package.json
├── main.js
└── index.html
API
All APIs and features found in Electron are accessible through the electron module:
- electron.app class manages the lifecycle of the application
- electron.BrowserWindow class manages/creates a windows
const electron = require('electron')
main.js
Example of a minimal main script. For a bigger one, see electron/electron-quick-start/blob/master/main.js
const { app, BrowserWindow } = require('electron')
function createWindow () {
// Create the browser window.
let win = new BrowserWindow({ width: 800, height: 600 })
// and load the index.html of the app.
win.loadFile('index.html')
}
app.on('ready', createWindow)
package.json
The starting point is package.json.
An Electron application is essentially a Node.js application where the start is not done directly by node runtime but by the electron runtime.
{
"name": "your-app",
"version": "0.1.0",
"main": "main.js",
"scripts": {
"start": "electron ."
}
}
- Then start it
npm install # for any dependency
npm start # to start it
Architecture
https://electronjs.org/docs/tutorial/application-architecture
Process
- In Electron, the process that runs package.json's main script is called the main process.
- Each web page in Electron runs in its own process, which is called the renderer process
The main process creates web pages by creating BrowserWindow instances. Each BrowserWindow instance runs the web page in its own renderer process. When a BrowserWindow instance is destroyed, the corresponding renderer process is also terminated.
Display Driver
Being based on Chromium, Electron requires a display driver to function. If Chromium can't find a display driver, Electron will fail to launch
Module
The vast majority of Node.js modules are not native. Only 400 out of the ~650.000 modules are native. However, if you do need native modules, please consult this guide on how to recompile them for Electron.
single-page application
Electron is designed to work best as a single-page application. Clicking a link shouldn't load a new page but should manipulate the DOM to changes the contents on the same page.
Options:
- react
Language
Nearly all (over 90%) of ES2015 is available to use in Electron without the use of pre-processors because it's a part of V8 which is built into Electron.
Management
Installation
npm install --save-dev electron
See other installation form at the doc
Devtool
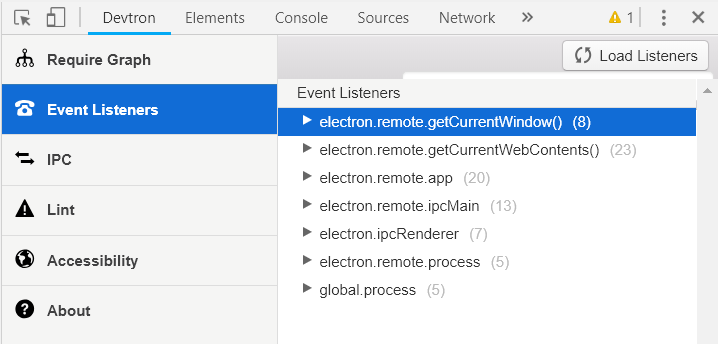
devtron
https://electronjs.org/devtron - an open source tool to help you inspect, monitor, and debug your Electron app. Built on top of the amazing Chrome Developer Tools.
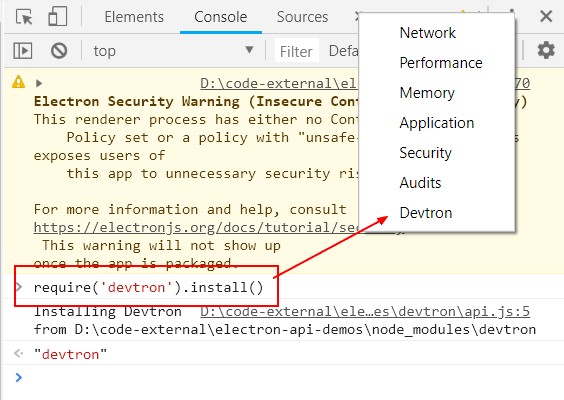
To install and see a Devtron tab added to the DevTools:
npm install --save-dev devtron
- Open the devtool (Ctrl+Shift+I)
- Run the following from the Console tab of your app's DevTools
require('devtron').install()
React Dev Tool
Creation:
- Packaging: How to package a react app with electonr: rom React to an Electron app ready for production
- New from boilerplate:
git clone --depth 1 --single-branch --branch master https://github.com/electron-react-boilerplate/electron-react-boilerplate.git .
yarn
# Starting development
yarn dev
Debug:
LIbrary
- https://github.com/sindresorhus/electron-is-dev - isDevelopment mode ?
Testing
Boilerplate
See https://electronjs.org/docs/tutorial/boilerplates-and-clis
Github:
Example
- Azure Storage Explorer is an Electron app