About
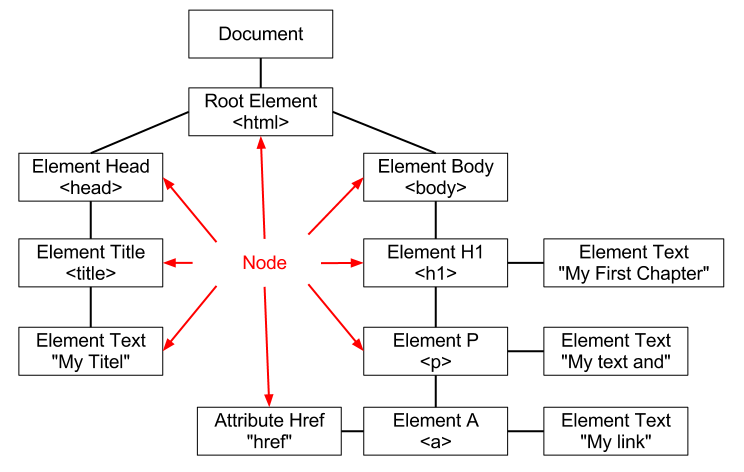
In DOM, every markup in an (XML|HTML) document is a node represented in a tree view.
Every DOM node has at least:
Example
<html>
<head>
<title>My Title</title>
</head>
<body>
<h1>My First chapter</h1>
<p>My Text and<a href="gerardnico.html">My Link</a></p>
</body>
</html>
DOC: nodeName="#document"
ELEM: nodeName="html" local="html"
ELEM: nodeName="head" local="head"
ELEM: nodeName="title" local="title"
TEXT: nodeName="#text" nodeValue="My Title"
ELEM: nodeName="body" local="body"
ELEM: nodeName="h1" local="h1"
TEXT: nodeName="#text" nodeValue="My First chapter"
ELEM: nodeName="p" local="p"
TEXT: nodeName="#text" nodeValue="My Text and"
ELEM: nodeName="a" local="a"
ATTR: nodeName="href" local="href" nodeValue="gerardnico.html"
TEXT: nodeName="#text" nodeValue="gerardnico.html"
TEXT: nodeName="#text" nodeValue="My Link"
Type
| Node Type | Children Node |
|---|---|
| Attr | Text, EntityReference |
| CDATASection | no children (ei XML cdata) |
| Comment | no children |
| Document | Element (maximum of one), ProcessingInstruction, Comment, DocumentType (maximum of one) |
| DocumentFragment | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference |
| DocumentType | no children |
| Element | Element, Text, Comment, ProcessingInstruction, CDATASection, EntityReference |
| Entity | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference |
| EntityReference | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference |
| Notation | no children (ie XML Notation) |
| ProcessingInstruction | no children |
| DOM - Text (node) | no children, no class, … |
Management
Get
Get type
With the DOM Web API, see en-US/docs/Web/API/Node/nodeType
Append
Remove
- Pure Javascript
element.remove()
- Jquery
// if not removed
if (jQueryElement.parent().length >0) {
jQueryElement.remove();
}
See also: How to remove children