About
For each CSS file it produces, a CSS preprocessor generates:
- a source map file (.map)
- and the compiled CSS.
The source map file is a JSON file that defines a mapping between:
- each (compiled|generated) CSS declaration
- and the corresponding line of the source file.
It allow then to map the (compiled|generated) CSS back to the original pre-processor source file.
Source map files are also generated for javascript. See Javascript source file
Articles Related
Syntax
Each CSS file contains an annotation that specifies the (URL|location) of its source map file, embedded in a special comment on the last line of the file:
/*# sourceMappingURL=<url> */
Example
For instance, Sass generates:
- from the following Sass source file (styles.scss)
$textSize: 26px;
$fontColor: red;
$bgColor: whitesmoke;
h2 {
font-size: $textSize;
color: $fontColor;
background: $bgColor;
}
- a CSS file (styles.css) that contains the sourceMappingURL annotation
h2 {
font-size: 26px;
color: red;
background-color: whitesmoke;
}
/*# sourceMappingURL=styles.css.map */
- and the source map file (styles.css.map)
{
"version": "3",
"mappings":"AAKA,EAAG;EACC,SAAS,EANF,IAAI;EAOX,KAAK"
"sources": ["sass/styles.scss"],
"file": "styles.css"
}
where the mappings values are encoded in VLQ (Variable Length Quantity)
Management
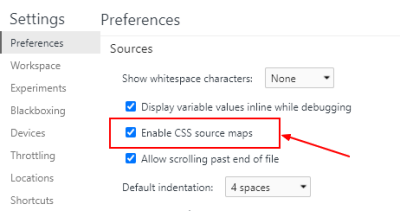
Enable in Browser
In browser, you can enable them in order to debug via their setting. If they are enable, the browser will try to get them by sending a http request
Example in chrome
Support
DevTools failed to load SourceMap
If you get this kind of warning in a browser, this is because you have enabled it in the browser and the source map file was not found on the server.
DevTools failed to load SourceMap: Could not load content for http://example.com/css/bootstrap.min.css.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE