About
System
A layout system is an algorithm which determine the size and position of boxes based on their relationships with their sibling and ancestor boxes:
In Css, a box may be laid out according to the following positioning schemes:
- Block and Inline Layout known also as:
- flow layout
- block formatting content
- System Layout (Table, Flex, Grid)
| Name | Designed for | Coordinates (according to) | Flow |
|---|---|---|---|
| Flow Layout (block-and-inline layout) | |||
| block layout | laying out block of text (section, paragraph, …) with regards to reading | box flow directions | Normal flow |
| inline layout | laying out text | box flow directions | Normal flow |
| positioned layout | explicit positioning without much regard for other elements in the document | Containing block | Out flow |
| System Layout | |||
| table layout | laying out 2D data in a tabular format | - | |
| flex layout | laying out container objects in a single axis | flex direction (horizontal/vertical) (single-axis placement) | - |
| grid | laying out container objects in two-dimensional axis | double-axis placement | |
- CSS - Float (box|property) (Layout) belongs to the block layout
- Boxes belong to only one formatting context (layout).
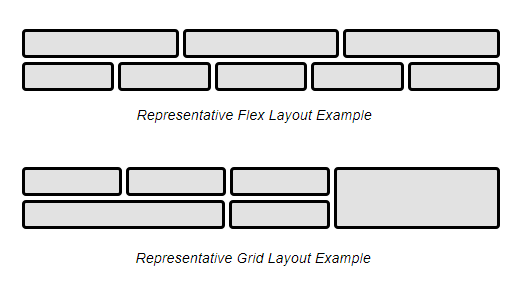
Flex vs Grid
Properties
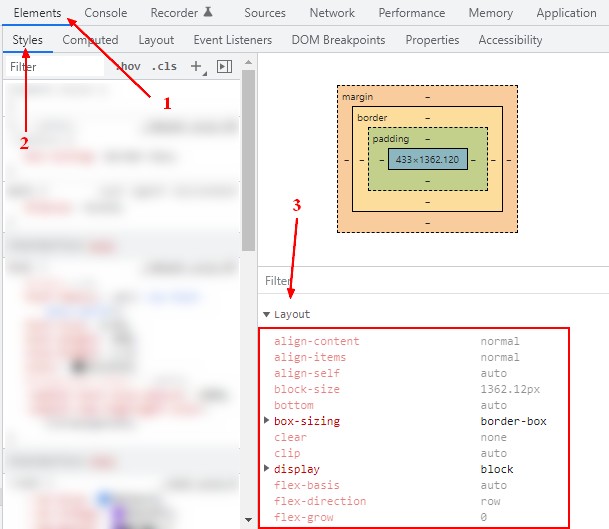
Ultimately, there is only a subset of property that drives a layout system.
You can find them back in the browser devtool in the style section.