About
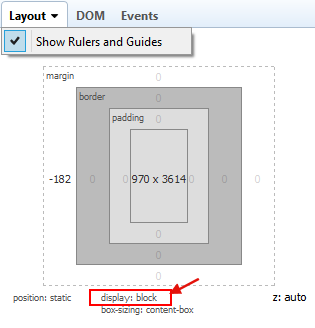
The wiki/CSS/Properties/display property defines the box model (layout) type.
Values
- inline: Default value. Displays an element as inline element. Rules in the user agent's default style sheet may override this value
- block displays an element as a block element (like <p>)
- CSS - Inline-Block: the container is inline but the the content is laid out in a box. Ie if there is an image inside an inline-block element, the inline-block element will take also the same space than the image (while an inline will not)
- CSS - list-item (list formatting): list formatting
- table element: table, inline-table, table-row-group, table-column, table-column-group, table-header-group, table-footer-group, table-row, table-cell, and table-caption