About
Chrome workspace allows to use the devtool as an IDE. The changes can be saved to disk without having to leave Chrome DevTools.
By default, a refresh of the browser will remove the changes unless you've manually copied and pasted them to an external editor.
The Chrome workspace features permit mapping files served from a local webserver to files on a disk and view changes made to those files as if they were being served.
Steps
Configuration
- Go to the root directory where the HTML, CSS and Javascript file are
- Start the python server
# Linux/Mac
python -m SimpleHTTPServer
#or Windows
python -m http.server 8000
- Go to localhost:8000
- Control+Shift+J (Windows, Linux, Chrome OS) to open the Console panel of DevTools.
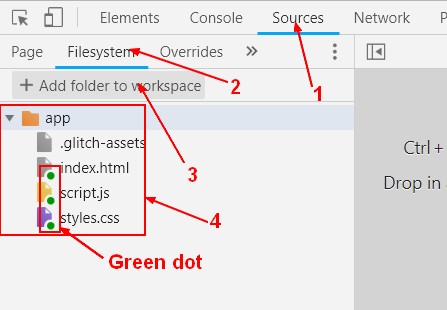
- Add The app folder to the workspace. The green dot next to index.html, script.js, and styles.css mean that DevTools has established a mapping between the file in the browser and the files on the app file (on the file system)
Modification
CSS
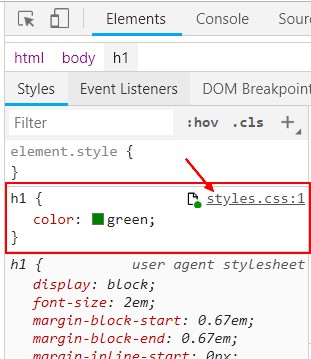
- The changes made in the style windows of the element will saved in the mapped css file
HTML
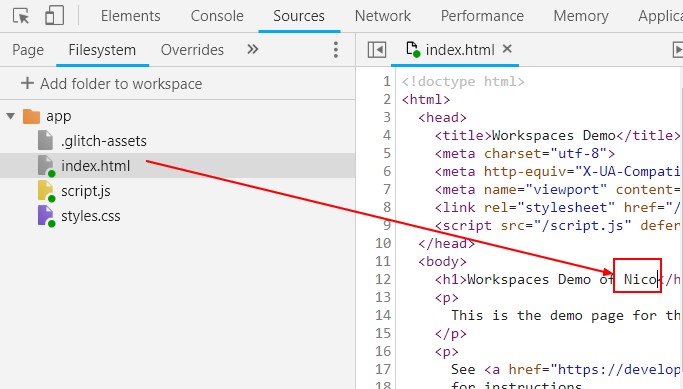
In the source tab, you can change an HTML file.
- Click the Sources tab.
- Click the Page tab.
- Click the HTML page to open it
- Edit the page
- Save Command+S (Mac) or Control+S (Windows, Linux, Chrome OS)
- Reload the page.
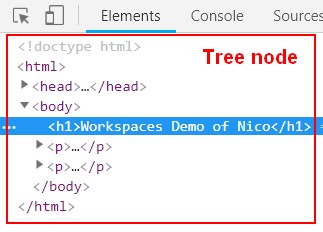
The tree of nodes that you see on the Elements panel represents the page's DOM and is not mapped to the file on the file system because the DOM may be changed via javascript and CSS. Therefore every change made here will be lost after a page refresh (F5).
Javascript
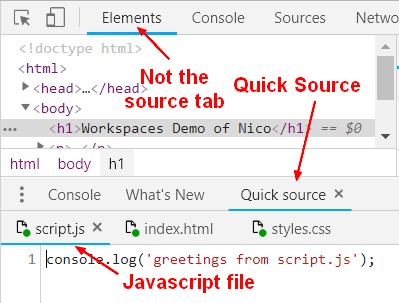
Javascript files can also be changed as for the HTML in the source tab but when you go away of his tab, the file is closed. The solution is to use the Quick Source tab that's then available everywhere (except in the source tab).
- Open the command context (Ctrl+Shift+P)
- Select Quick Source
- Go away from the Source tab and you will see the source files open in the Source tab in the Quick Source tab
- Press Command+S (Mac) or Control+S (Windows, Linux, Chrome OS) to save the change.
- Reload (f5)