About
Nodes define point coordinates where the path changes direction or curvature.
Each segment of the selected path is subdivided into ceil (Length/Max) equal length segments. Lengths are measured in SVG User Units.
Articles Related
Properties / Type
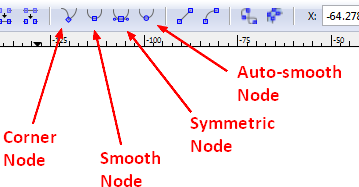
The nodes of a path where they are joined may be:
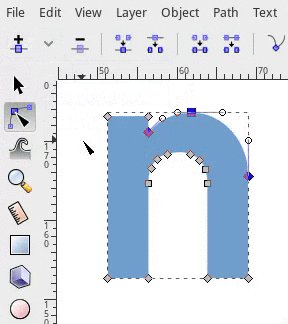
- a smooth node, indicated by a square (default)
- an auto-smooth node, indicated by a circle
- a corner node (also referred to as a cusp node), indicated by a diamond, where an abrupt change in direction is allowed.
Management
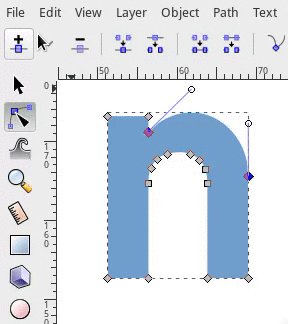
Enable Tool - Edit paths by nodes
- F2
- Double click on a selection of a path object.
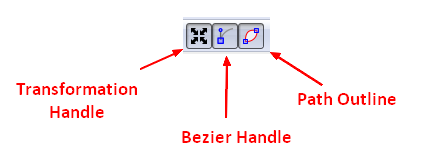
Handle
Node handles are used to control the direction and curvature of a path on either side of a node.
The handles are the circles attached by straight lines to a node that are displayed when the node is selected.
- The lines are always tangent to the path at the point the path intersects the node.
- The distance between the handle and its node controls the curvature of the path—the farther away, the less curved is the path near the node.
If no node handles are visible, verify that they are enabled in the Edit Path bo Node (F2) tool. See below bezier handle.
Edit
With the Edit path by nodes (F2) tool, you can change:
- the node type:
- the node coordinates
Selection
To select:
- one node, click on a path with the Node Tool.
- multiple node:
- rubberband, Select all objects, Shift + click-drag to get all the node in the rubberband. All nodes within the box defined by the starting and stopping points will be selected. The click-drag must not begin on a node.
- select one node + mouse wheel
The selected nodes will change from gray to blue and yellow when selected.
To deselect:
- Holding the Shift key down allows nodes to be added (or removed) from the selection.
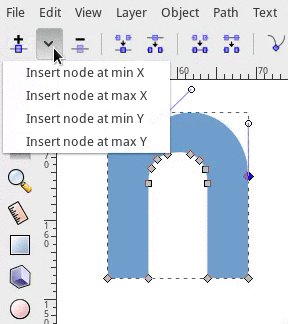
Add
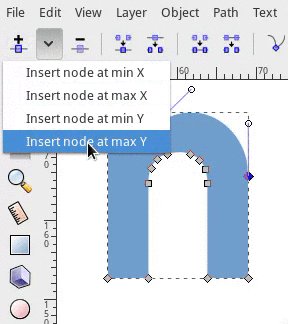
- Insert New Node icon in the Tool Controls.
- Double click to insert new nodes. The position of these new nodes will snap to for example path intersections and to path-guide intersections
Join
Merge in one Node
- Select two nodes
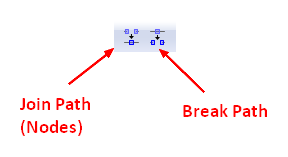
- With the “Edit Path by Node (f2)” control bar tool, click on the icon Join Selected Nodes
With a segment
See Create a segment
Remove
- Select node + Shortcut Backspace or Delete
- Select node + Delete selected nodes from control bar
- Inkscape - Path command will reduce the number of nodes on a path while almost preserving its shape.
Moving
- Holding the Ctrl key down constrain the direction of the drag to vertical or horizontal.
- Alt + Arrow make smaller movements
Show
In the Edit Path bo Node (F2) tool, we can show or hide the Bezier handle