About
A Grid is a layout and an element of responsive design
- 12 columns are just enough for all needed customization
Articles Related
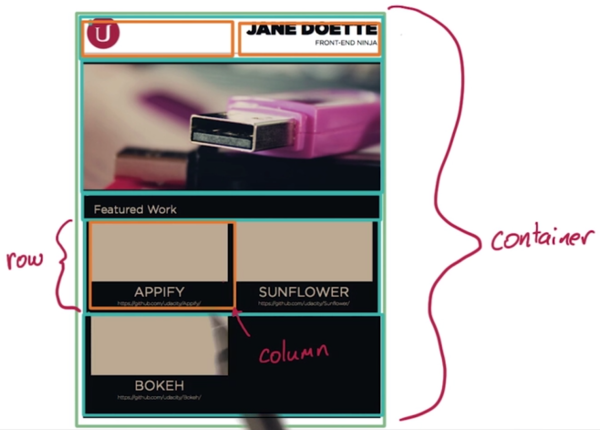
Elements: Container, Row, Column
Example
Classes of the following box within a 12 columns grid are:
- Top Red Box: row
- Top Blue Box: col-6
- Bottom Red Box: row
- Bottom Blue Box: col-4
Library
- https://masonry.desandro.com/ - Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall.