Modified Thursday 04-04 06:52
An Email is a document known as the MimeMessage or Internet Message Format that: is send and received between email server and managed via a client known as the Mail User Agent This is in the marketing session because this is an important customer...
Modified Wednesday 27-03 01:05
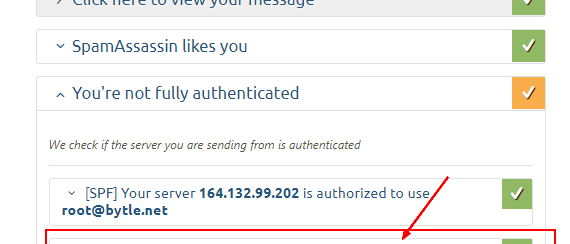
in HTTP. An HTTP client in HTTP is also known as the user agents because user-agent is the name of a header field that identify the client. HTTP identifies the client (ie user-agent_ using the user-agent header (even when the client is not operated...
Created Saturday 23-03 06:10
This page keeps the example with class component for a input The react forms components input accept a value attribute that is used to implement a controlled component. A React form: written as a class component where the state is controlled...

Created Wednesday 20-03 08:16
Floating lists are lists that are presented to the user in a overlay They are also known as listbox popup Type Focus after rendering Dropdown Element in the list Select Element in the list Autocompletion Search box, combobox or text area...

Created Monday 18-03 10:27
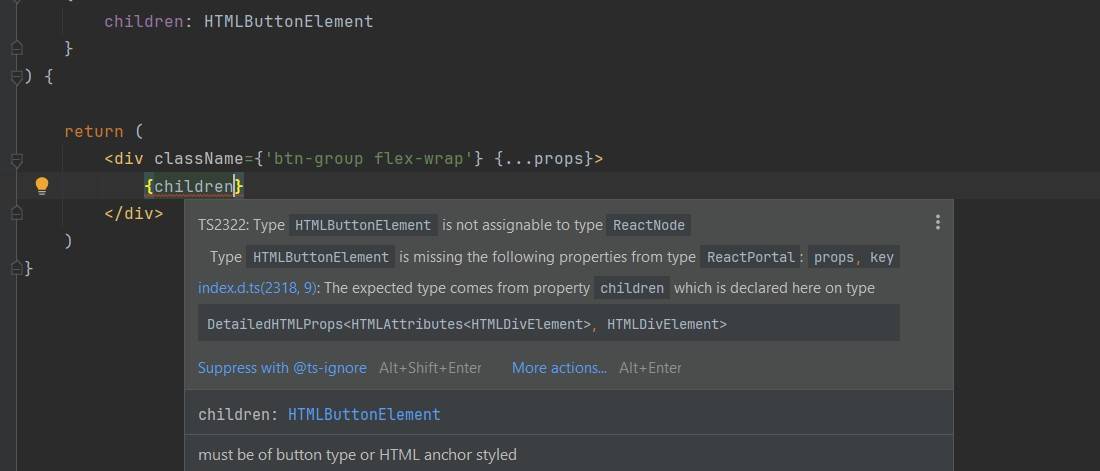
This article will show you how to override/define the type of children of your react component to a specific type in your props. In this example, we have a layout component that expects only buttons as children to create a button bar. The base component...
Always keep one hand firmly on data, Amos liked to say.
Data is what set psychology apart from philosophy, and physics from metaphysics.

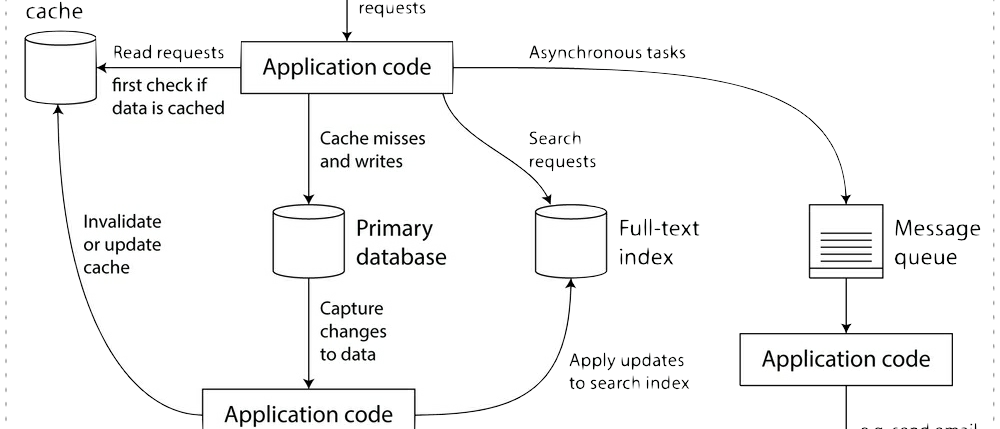
Developing a data warehouse means assembling a lot of subsystems in order to create a whole and coherent data application.
Discovers the 34 Kimball Subsystems and drill down to discover them

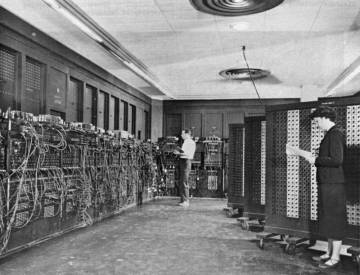
Data processing has changed a lot since 1940 :) and luckily, we are not using punch card anymore.
Stream processing is becoming the norm in data integration task while batch processing stays the king in data analysis.
ENIAC, 1946The first fully electronic digital computer

Dimensional Data Modeling permits you to model a (hyper)cube and analyse a process through different perspective. You define dimensions, measures and metrics.
Most programs process some input to produce some output; that’s pretty much the definition of computing.

A Function is the basic block of all reusable code component. It is also becoming the central component of any serverless architecture.
Knowledge isn't free. You have to pay attention.

The table format (known also as a relation) is the most important data structure used in data analysis. Did you know that its name originate from the medieval counting table ?
Education isn't something you can finish.