About
A javascript Project is a Static Web project.
You need to define the JavaScript libraries as dependency.
Articles Related
Debug
The debug session is based on the chrome debug mode.
If you choose:
- locally, Idea will start a server for you and start a chrome page
- remote, Idea will install the file remotely and start a chrome page
See Debugging
Configuration
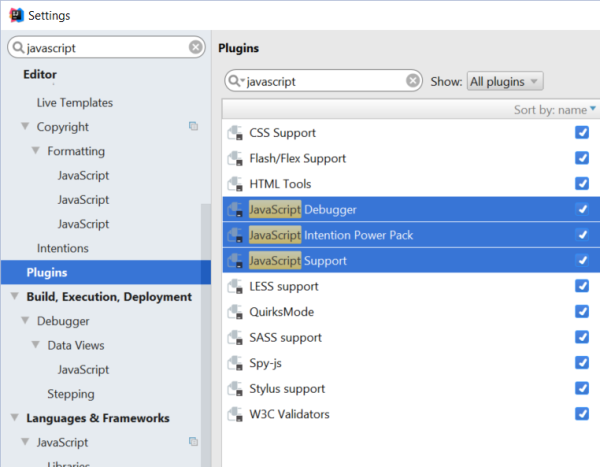
Plugin
Idea
JavaScript Support plugin is bundled with IntelliJ IDEA and activated by default
- Live Edit Plugin
Chrome
- Chrome Plugin Intellij
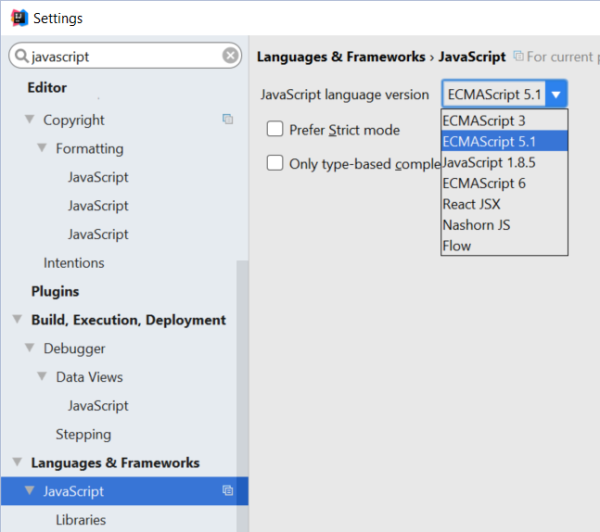
Grammar / Version
Settings (Ctrl + Alt + S) > Javascript Filtering > Language and Frameworks > Javascript > The inter-wiki (grammar) does not exist and there is no default inter-wiki defined.grammar
Third Party Library
A Javascript - Library in IDEA is a set of files and folders that is:
- write-protected,
- excluded from check for errors
- and refactoring,
It only affects the completion list and highlighting.
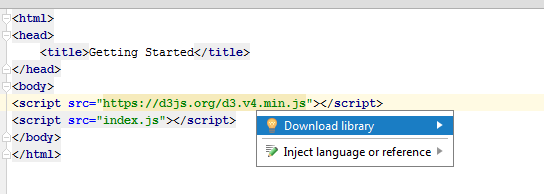
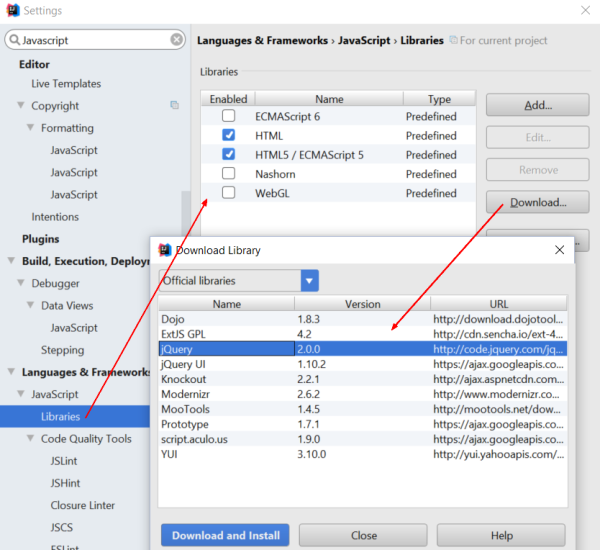
Download
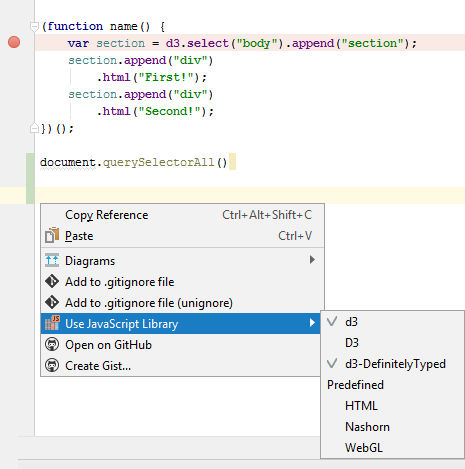
- From the code
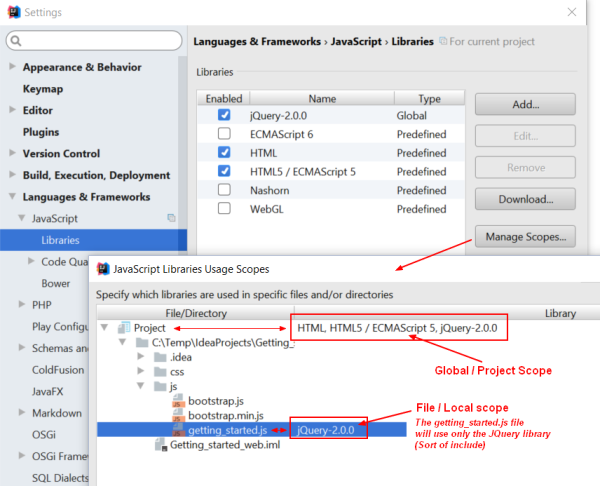
- From the settings
Scope
By default, all predefined libraries and libraries are treated as libraries in any file within the project. Their usage scope is the whole project.
Project Libraries are not considered libraries in any of the files unless you attach their scope to a file explicitly.
- From Code:
- From Settings:
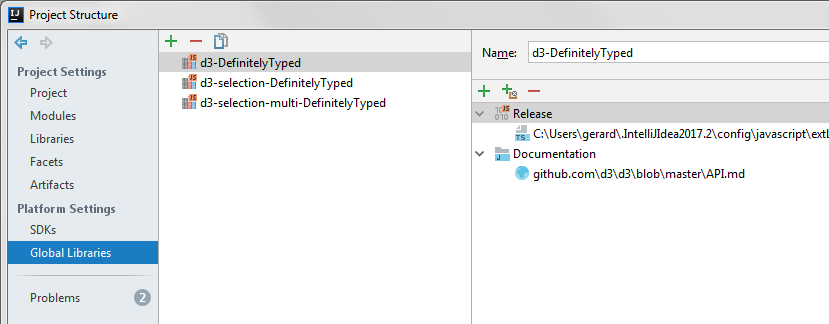
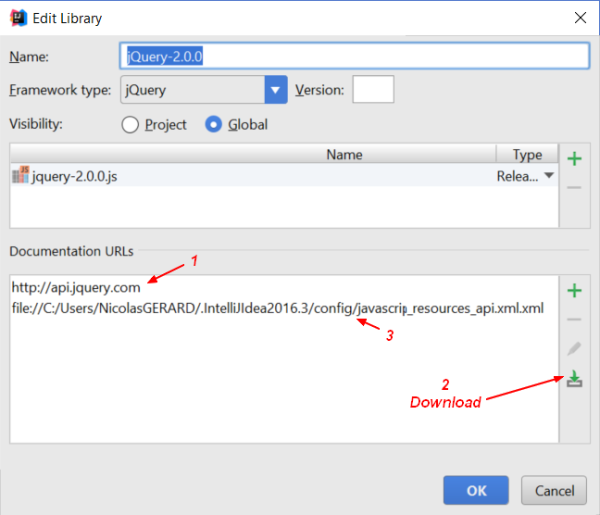
Global
Documentation
This URL will be opened when you press Shift+F1 (Show external documentation) on methods from the library.
See also Feature Request:
DefinitelyTyped
Intellij resolved the data type via:
- JsDoc Cheat Sheet @typedef annotation. IntelliJ IDEA creates stubs of JSDoc comments on typing the opening tag /** and pressing Enter
Without any library (no auto-completion, no navigation, no documentation)
Preferences | Languages & Frameworks | JavaScript | Libraries – click Download and search for the library