About
Red Green Blue (RGB) is a color space (model) that specify a color by setting the amount of each of its three primary colors Red, Green, Blue (RGB).
Red Green Blue is an additive model where primary light color are combined to create other colors. (Note that the main purpose of an additive model is the rendering of images on electronic systems, such as televisions and monitors).
By mixing the primary colors, we get secondary colors: <MATH> \begin{array}{rrrl} & & red & + & green & = & yellow \\ & & red & + & blue & = & magenta / purple \\ & & green & + & blue & = & cyan \\ red & + & green & + & blue & = & white \\ \end{array} </MATH>
Space Definition
As of 2007, sRGB is by far the most commonly used RGB color space 2)
In a sRgb Color space definition, a color consists:
- of three pigments:
- red (R),
- green (G)
- blue (B)
- where:
- the percentage is represented by:
- a 8-bit numbers value (ie a decimal in the range 0..255)
- of a percentage in the range 0 to 100%
rgb(255,255,255) = rgb(100%,100%,100%)
In the RGBA space, a fourth entry A has been added Alpha (A) which define the transparency.
Representation
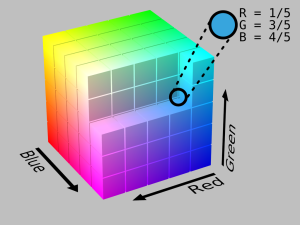
To create a three-dimensional representation of a given color space, we can assign:
- the amount of red color to the X axis,
- the amount of green to its Y axis,
- the amount of blue to its Z axis.
The resulting 3-D space provides a unique position for every possible color that can be created by combining those three pigments.
Color Picker
color picker to explore this space. 4)
Operations
to Hsl
- Algorithm 5)
function rgbToHsl (red, green, blue) {
let max = Math.max(red, green, blue);
let min = Math.min(red, green, blue);
let [hue, sat, light] = [NaN, 0, (min + max)/2];
let d = max - min;
if (d !== 0) {
sat = (light === 0 || light === 1)
? 0
: (max - light) / Math.min(light, 1 - light);
switch (max) {
case red: hue = (green - blue) / d + (green < blue ? 6 : 0); break;
case green: hue = (blue - red) / d + 2; break;
case blue: hue = (red - green) / d + 4;
}
hue = hue * 60;
}
return [hue, sat * 100, light * 100];
}
- d3:
from rgb to hsl calculation with d3-color
const color1 = d3.hsl("#075ebb") // hexadecimal RGB
console.log(`hue: ${color1.h} degree`);
console.log(`saturation: ${color1.s} `);
console.log(`lightness: ${color1.l} `);
Rgb Channels Array to Css Rgb Hex and back
In web css, the color are represented with their hexadecimal representation.
- from the channels / coordinates to the web css hexadecimal representation
function rgbToHex(r, g, b) {
return "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1);
}
- the web css hexadecimal representation to the channels / coordinates
function hexToRgb(hex) {
return ['0x' + hex[1] + hex[2] | 0, '0x' + hex[3] + hex[4] | 0, '0x' + hex[5] + hex[6] | 0];
}
- Demo:
let hexColor = rgbToHex(128,128,0);
console.log(`Hexcolor ${hexColor}`);
let rgbColor = hexToRgb(hexColor)
console.log(rgbColor);
to Hwb
Algorithm 6)
function rgbToHwb(red, green, blue) {
var hsl = rgbToHsl(red, green, blue);
var white = Math.min(red, green, blue);
var black = 1 - Math.max(red, green, blue);
return([hsl[0], white*100, black*100]);
}
to CMYK
See Numerisation to Printing process (Color Space Transformation)
Specification
- SRGB is known formally as IEC/4WD 61966-2-1. Title: Colour Measurement and Management in Multimedia Systems and Equipment - Part 2.1: Default Colour Space - sRGB. May 5, 1998.